GitLab CI/CD for React Nx Repositories #1: Code Quality Checks

Introduction
GitLab is a web-based DevOps platform that enables teams to perform all the tasks in a project—from project planning and source code management to CI/CD (continuous integration and delivery/deployment) and monitoring. GitLab CI/CD streamlines our software delivery process,**ensuring rigorous testing and smooth progression through different environments to reach production.
Before building and deploying the application, let's focus on code quality first. Code quality checks enable teams to maintain consistency, adhere to coding standards, and uphold best practices. Well-structured code is easier to maintain and reduces the time and effort spent on debugging and troubleshooting. Besides human code review activities, the GitLab Merge Request pipeline is an additional layer of assurance by automated jobs.
This blog will show you how to configure code quality checks for a React Nx repository.
Understanding Merge request pipeline
GitLab Merge Request Pipelines are automated workflows triggered when you create new merge requests or push new commits to a merge request’s source branch. These pipelines run a series of predefined checks on the proposed changes before they are merged into the main branch. By catching issues early in the development process, Merge Request Pipelines help prevent bugs and maintain high code quality.
Config code quality check GitLab CI/CD for React Nx repository
Prerequisite
Before you start, make sure you have:
- A React Nx project in GitLab that you would like to use CI/CD for.
- The Maintainer or Owner role for the project ??
- Available runners to run your jobs. If you don't have one, follow this document to register.
Let's get started!
To configure code quality checks, we need 2 stages, first set up dependencies for the repository, then run commands to check format, lint, unit test, and check build.
To use GitLab CI/CD, you need a .gitlab-ci.yml file at the root of your repository. For easy maintenance, we will create 2 separate files for setup-dependencies and quality-check stages in the .gitlab folder, then include them in the root file.
Step 1. Create a .gitlab-ci.yml file
image:
name: node:16
pull_policy: if-not-present
stages:
- setup-dependencies
- quality-check
include:
- "/.gitlab/setup-dependencies.gitlab-ci.yml"
- "/.gitlab/quality-check.gitlab-ci.yml"
Step 2. Define setup-dependencies stage
cache:
- key: &global_cache_node_mods
files:
- yarn.lock
prefix: $CI_PROJECT_NAME
paths:
- node_modules/
policy: pull
setup-node-modules:
stage: setup-dependencies
cache:
- key: ${CI_JOB_NAME} # store yarn cache for all branches
paths:
- .yarn
when: on_success
policy: pull-push
- key:
files:
- yarn.lock
prefix: $CI_PROJECT_NAME
paths:
- node_modules/
policy: pull-push
script:
- yarn install --prefer-offline --frozen-lockfile --cache-folder .yarn
tags:
- docker
only:
- merge_requests
We don't need to install node modules every time, we can leverage cache data. Caching allows you to store dependencies, build artifacts, and other files that don't change frequently. By retrieving these cached items instead of downloading or rebuilding them from scratch, subsequent pipeline runs can be significantly faster and reduce overall build times. This optimization not only reduces resource consumption but also contributes to a more sustainable and cost-effective development process.
Step 3. Define quality-check stage
.quality-check:
variables:
GIT_DEPTH: 0
before_script:
- NX_HEAD=$CI_COMMIT_SHA
- NX_BASE=${CI_MERGE_REQUEST_DIFF_BASE_SHA:-$CI_COMMIT_BEFORE_SHA}
- rm -rf ./node_modules/.cache/nx
only:
- merge_requests
tags:
- docker
artifacts:
paths:
- node_modules/.cache/nx
lint:
stage: quality-check
extends:
- .quality-check
script:
- npx nx affected --base=$NX_BASE --head=$NX_HEAD -t lint --parallel=3
format:
stage: quality-check
extends:
- .quality-check
script:
- npx nx format:check --base=$NX_BASE --head=$NX_HEAD
build:prod:
stage: quality-check
extends:
- .quality-check
script:
- npx nx affected --base=$NX_BASE --head=$NX_HEAD -t build --parallel=3
test:
stage: quality-check
extends:
- .quality-check
script:
- npx nx affected --base=$NX_BASE --head=$NX_HEAD -t test --parallel=3
By leveraging Nx commands with affected projects, these jobs optimize the code quality checks by only running tasks on projects affected by the changes between the base and head commits, improving efficiency and reducing execution time.
Step 4. Test the pipeline
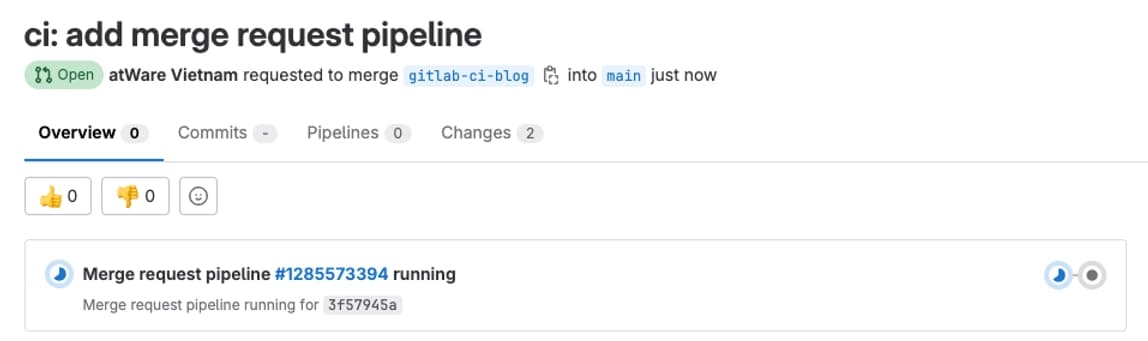
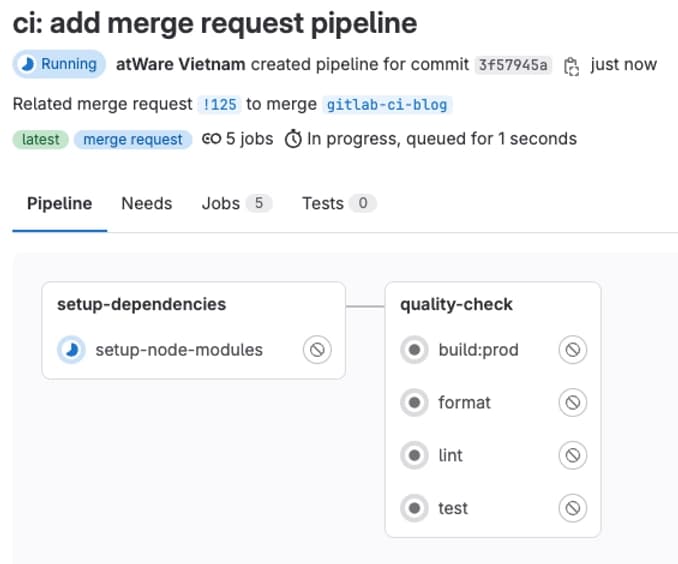
That's great! We're almost finished setting up our pipeline! It's time to see it in action. All you need to do is commit and push these changes to a new branch. Then create a merge request for it. Our pipeline will be automatically triggered, like the image below.

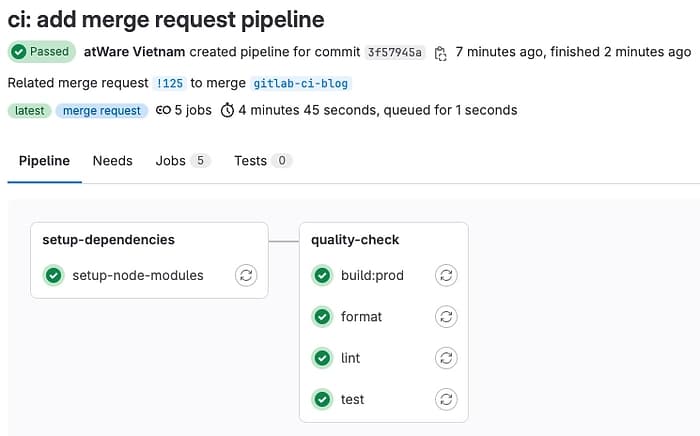
You can click on the pipeline ID to see its detailed progress.


Conclusion
Thank you for joining us on this exploration of GitLab CI/CD for React Nx repositories. We hope you found this guide informative and actionable, empowering you to elevate your development processes and deliver exceptional software with confidence. See you in Part 2! 🚀